注:转载及使用源代码请注明来源!如疑问可私信!
目的:在利用QT软件进行登录软件开发时,就想要实现点击按钮跳转到指定网页进行注册以及修改密码等操作,就像QQ客户端那样可以实现网页端修改密码,申请账户等操作;体验地址:html+php+mysql登录界面设计(因需要开启花生壳内网穿透,如需体验可私聊!)
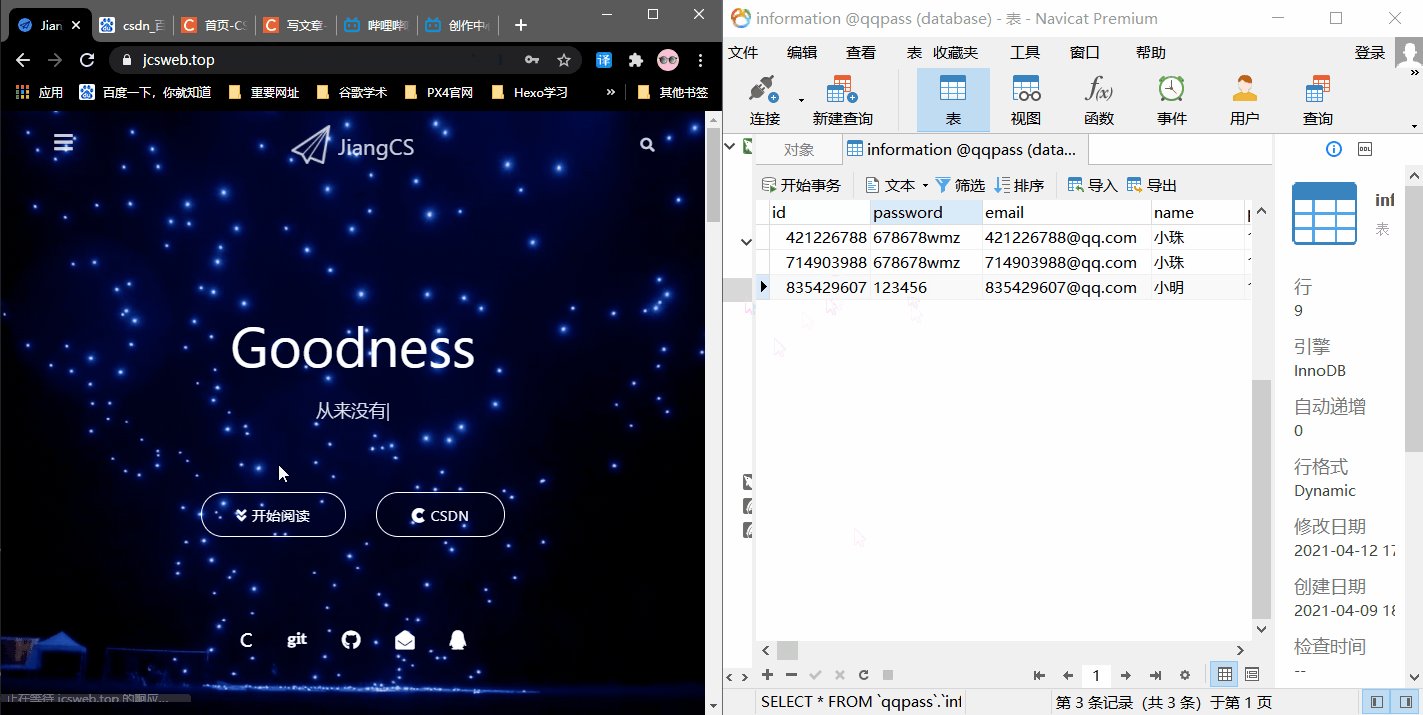
目前已经实现的操作:html界面;html跳转php;php连接数据库;php实现对数据库的增删改查。
注:QT客户端界面部分暂时不做过多介绍,详细界面如:QT仿QQ登录
一、HTML界面及连接数据库
页面布局:style.css
/* 清除浏览器默认边距,
使边框和内边距的值包含在元素的width和height内 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 使用flex布局,让内容垂直和水平居中 */
section {
/* 相对定位 */
position: relative;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
/* linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片 */
background: linear-gradient(to bottom, #f1f4f9, #dff1ff);
}
/* 背景颜色 */
section .color {
/* 绝对定位 */
position: absolute;
/* 使用filter(滤镜) 属性,给图像设置高斯模糊*/
filter: blur(200px);
}
/* :nth-child(n) 选择器匹配父元素中的第 n 个子元素 */
section .color:nth-child(1) {
top: -350px;
width: 600px;
height: 600px;
background: #ff359b;
}
section .color:nth-child(2) {
bottom: -150px;
left: 100px;
width: 500px;
height: 500px;
background: #fffd87;
}
section .color:nth-child(3) {
bottom: 50px;
right: 100px;
width: 500px;
height: 500px;
background: #00d2ff;
}
.box {
position: relative;
border-radius: 10px;
}
/* 背景圆样式 */
.box .circle {
position: absolute;
background: rgba(255, 255, 255, 0.1);
/* backdrop-filter属性为一个元素后面区域添加模糊效果 */
backdrop-filter: blur(5px);
box-shadow: 0 25px 45px rgba(0, 0, 0, 0.1);
border: 1px solid rgba(255, 255, 255, 0.5);
border-right: 1px solid rgba(255, 255, 255, 0.2);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
border-radius: 50%;
/* 使用filter(滤镜) 属性,改变颜色。
hue-rotate(deg) 给图像应用色相旋转
calc() 函数用于动态计算长度值
var() 函数调用自定义的CSS属性值x*/
filter: hue-rotate(calc(var(--x) * 70deg));
/* 调用动画animate,需要10s完成动画,
linear表示动画从头到尾的速度是相同的,
infinite指定动画应该循环播放无限次*/
animation: animate 10s linear infinite;
/* 动态计算动画延迟几秒播放 */
animation-delay: calc(var(--x) * -1s);
}
/* 背景圆动画 */
@keyframes animate {
0%, 100%, {
transform: translateY(-50px);
}
50% {
transform: translateY(50px);
}
}
.box .circle:nth-child(1) {
top: -50px;
right: -60px;
width: 100px;
height: 100px;
}
.box .circle:nth-child(2) {
top: 150px;
left: -100px;
width: 120px;
height: 120px;
z-index: 2;
}
.box .circle:nth-child(3) {
bottom: 50px;
right: -60px;
width: 80px;
height: 80px;
z-index: 2;
}
.box .circle:nth-child(4) {
bottom: -80px;
left: 100px;
width: 60px;
height: 60px;
}
.box .circle:nth-child(5) {
top: -80px;
left: 140px;
width: 60px;
height: 60px;
}
/* 登录框样式 */
.container {
position: relative;
width: 400px;
min-height: 400px;
background: rgba(255, 255, 255, 0.3);
display: flex;
justify-content: center;
align-items: center;
backdrop-filter: blur(5px);
box-shadow: 0 25px 45px rgba(0, 0, 0, 0.1);
border: 1px solid rgba(255, 255, 255, 0.5);
border-right: 1px solid rgba(255, 255, 255, 0.2);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
}
.form {
position: relative;
width: 100%;
height: 100%;
padding: 50px;
}
.checkip {
position: absolute;
left:0px;
bottom:-10px;
width: 100%;
height: 6%;
}
/* 登录标题样式 */
.form h2 {
position: relative;
color: #00aaff;
font-size: 24px;
font-weight: 600;
letter-spacing: 5px;
margin-bottom: 30px;
cursor: pointer;
}
/* 登录标题的下划线样式 */
.form h2::before {
content: "";
position: absolute;
left: 0;
bottom: -10px;
width: 0px;
height: 3px;
background: #fff;
transition: 0.5s;
}
.form h2:hover:before {
width: 53px;
}
.form .inputBox {
width: 100%;
margin-top: 20px;
}
.checkip .inputText {
width: 100%;
height:100%;
margin-top: 20px;
}
/* 输入框样式 */
.form .inputBox input {
width: 100%;
padding: 10px 20px;
background: rgba(255, 255, 255, 0.2);
outline: none;
border: none;
border-radius: 30px;
border: 1px solid rgba(255, 255, 255, 0.5);
border-right: 1px solid rgba(255, 255, 255, 0.2);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
font-size: 16px;
letter-spacing: 1px;
color: #666;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.05);
}
/*
.form .inputBox button {
width: 100%;
padding: 10px 20px;
background: rgba(255, 255, 255, 0.2);
outline: none;
border: none;
border-radius: 30px;
border: 1px solid rgba(255, 255, 255, 0.5);
border-right: 1px solid rgba(255, 255, 255, 0.2);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
font-size: 16px;
letter-spacing: 1px;
color: #666;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.05);
}*/
/* 下面的ip */
.checkip .inputText input {
position: absolute;
width:55%;
right:20%;
bottom:50%;
background: rgba(255, 255, 255, 0);
outline: none;
border: 1px solid rgba(255, 255, 255, 0);
font-size: 14px;
letter-spacing: 1px;
color: #00aaff
}
.form .inputBox input::placeholder {
color: #666;
}
/* 登录按钮样式 */
.form .inputBox input[type="submit"] {
background: #fff;
color: #666;
max-width: 100px;
margin-bottom: 20px;
font-weight: 600;
cursor: pointer;
}
/*
.form .inputBox button[type="button"] {
background: #fff;
color: #666;
max-width: 300px;
margin-bottom: 20px;
font-weight: 600;
cursor: pointer;
} */
.forget {
margin-top: 6px;
color: #236;
letter-spacing: 1px;
}
.goto {
position: absolute;
right:3%;
bottom:50%;
margin-top: 6px;
color: #236;
letter-spacing: 1px;
}
.goto a {
font:12px;
color: #aaaa00;
font-weight: 600;
text-decoration: none;
}
.forget a {
color: #236;
font-weight: 600;
text-decoration: none;
}
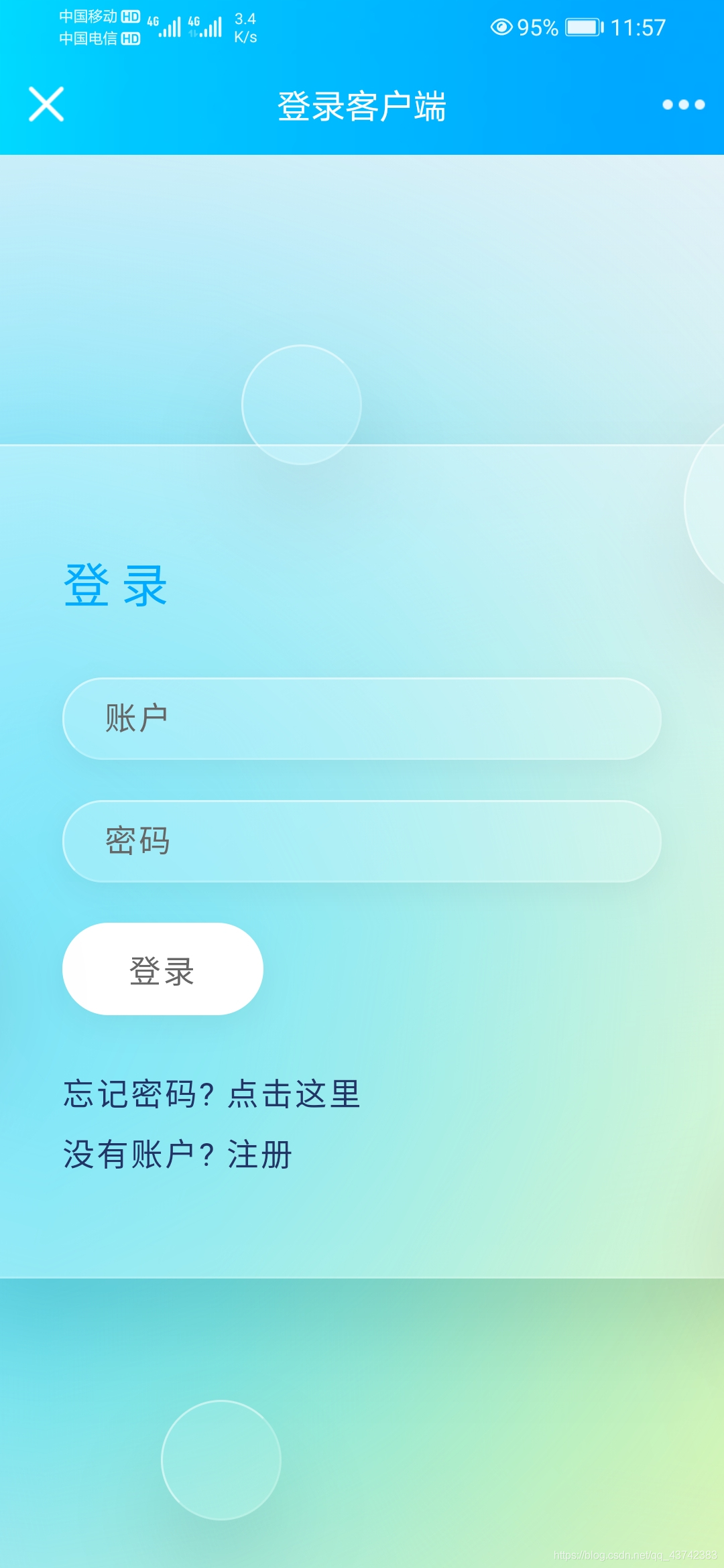
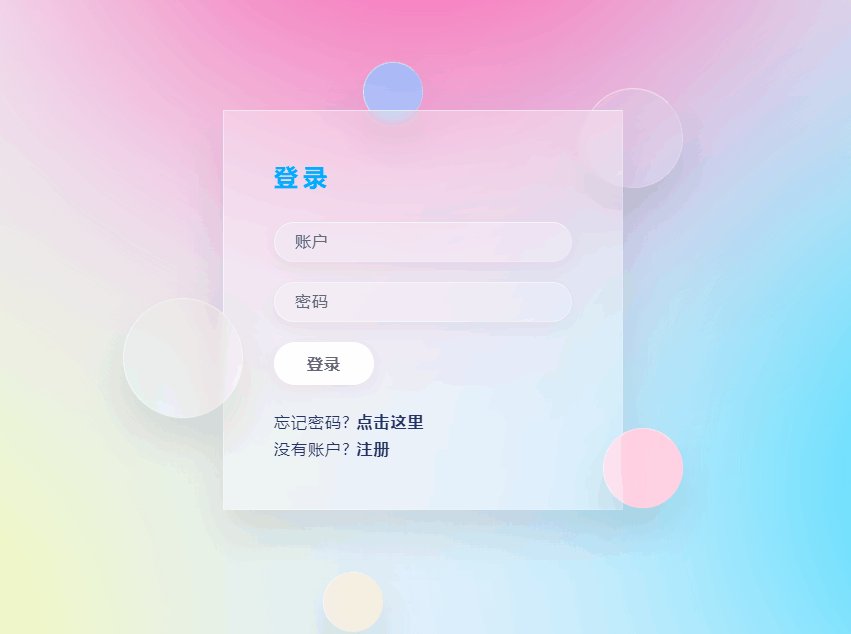
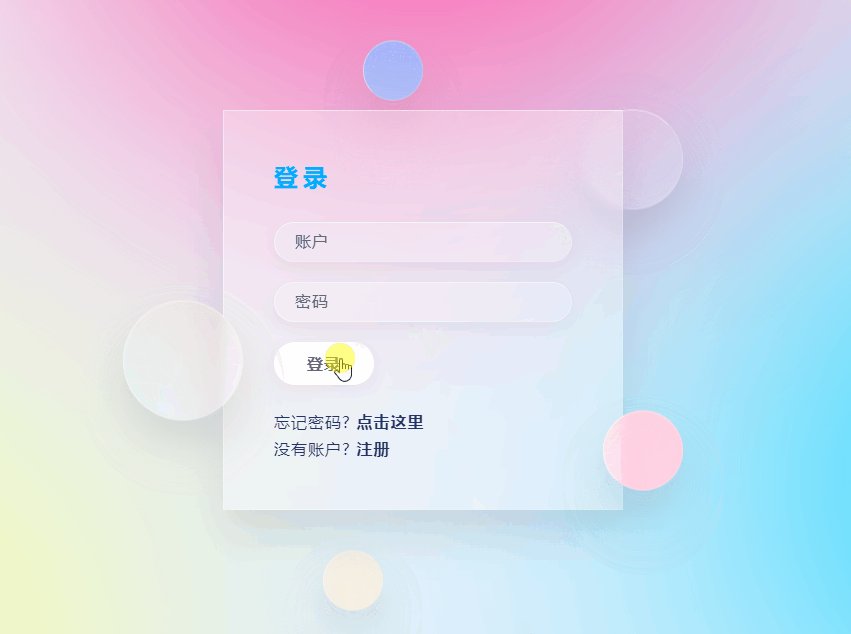
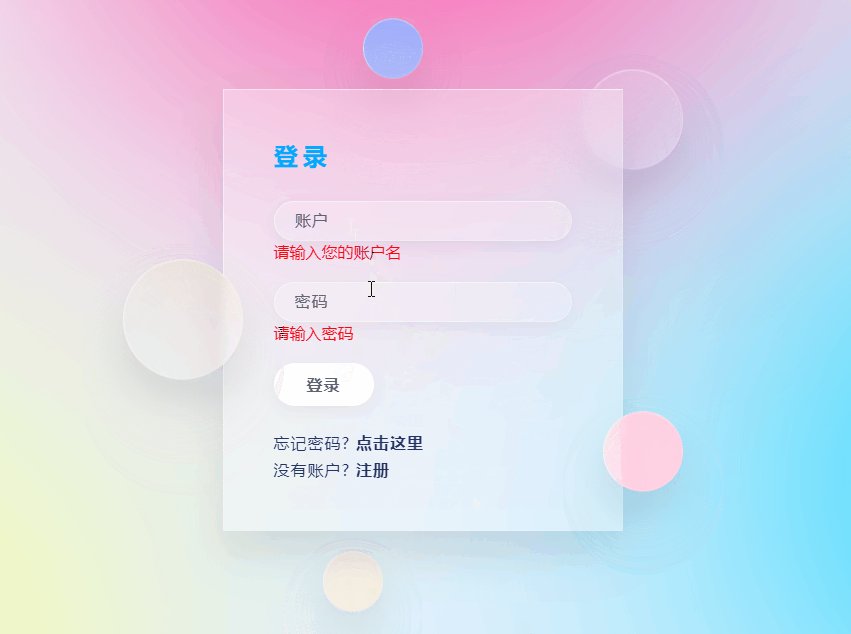
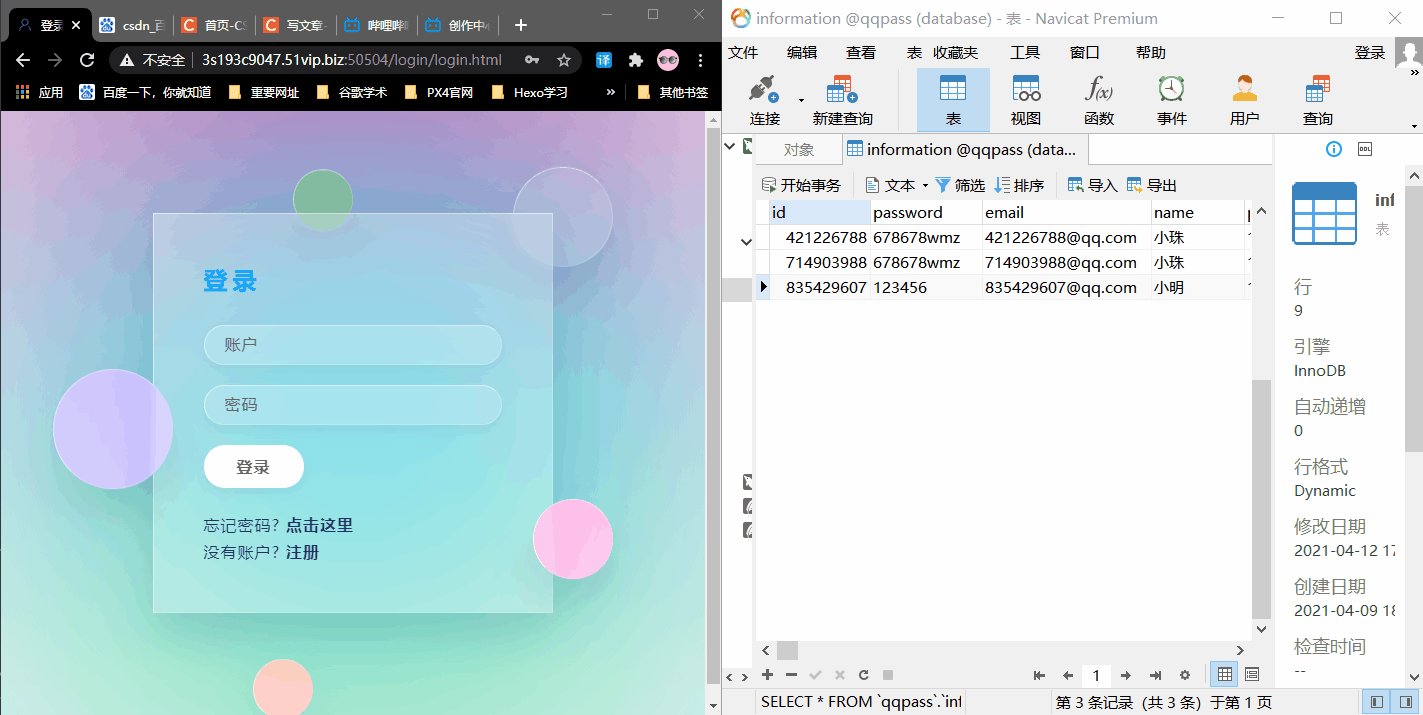
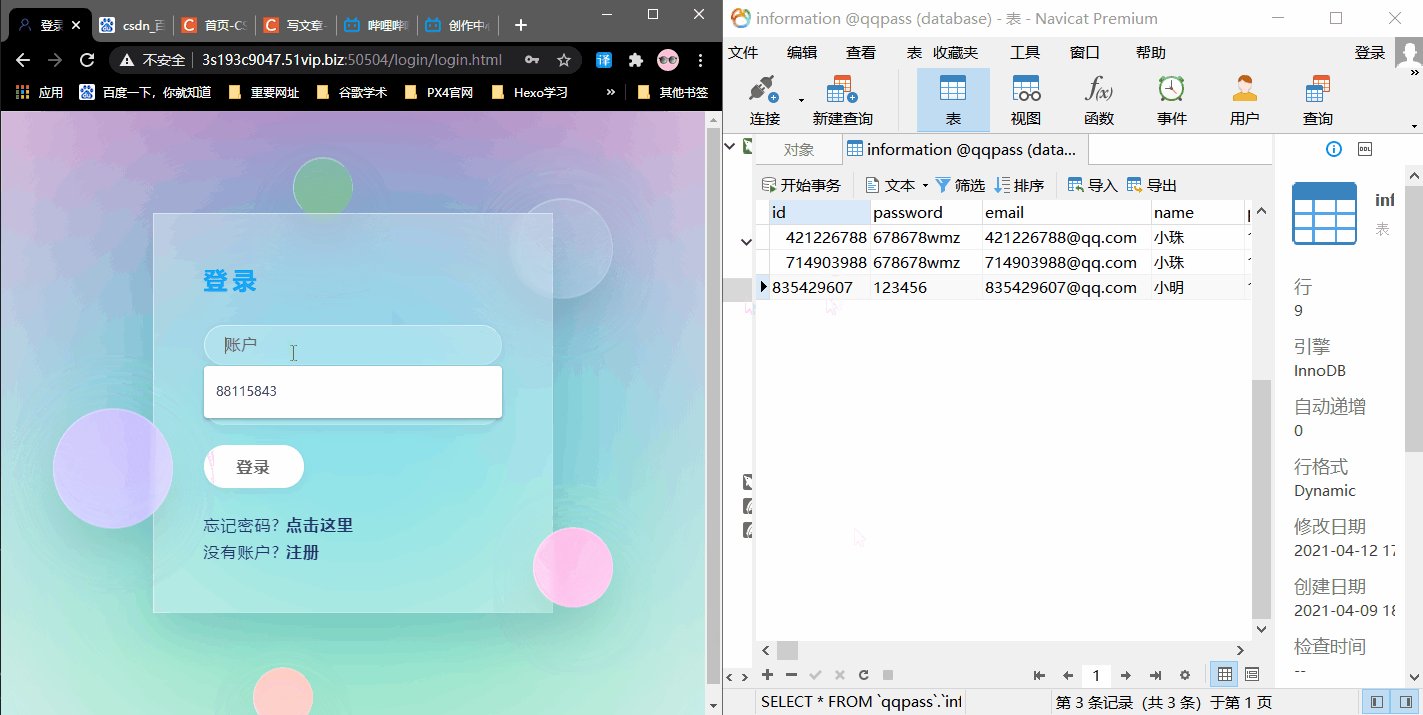
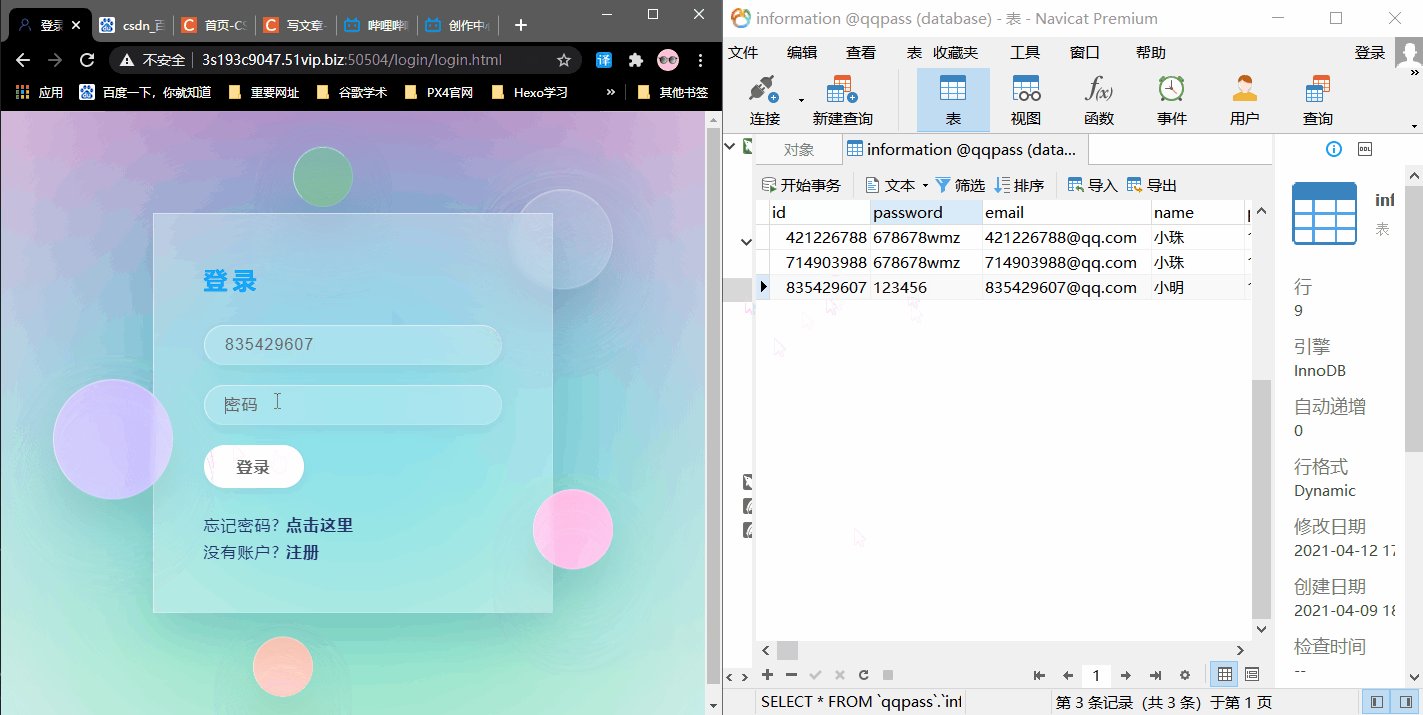
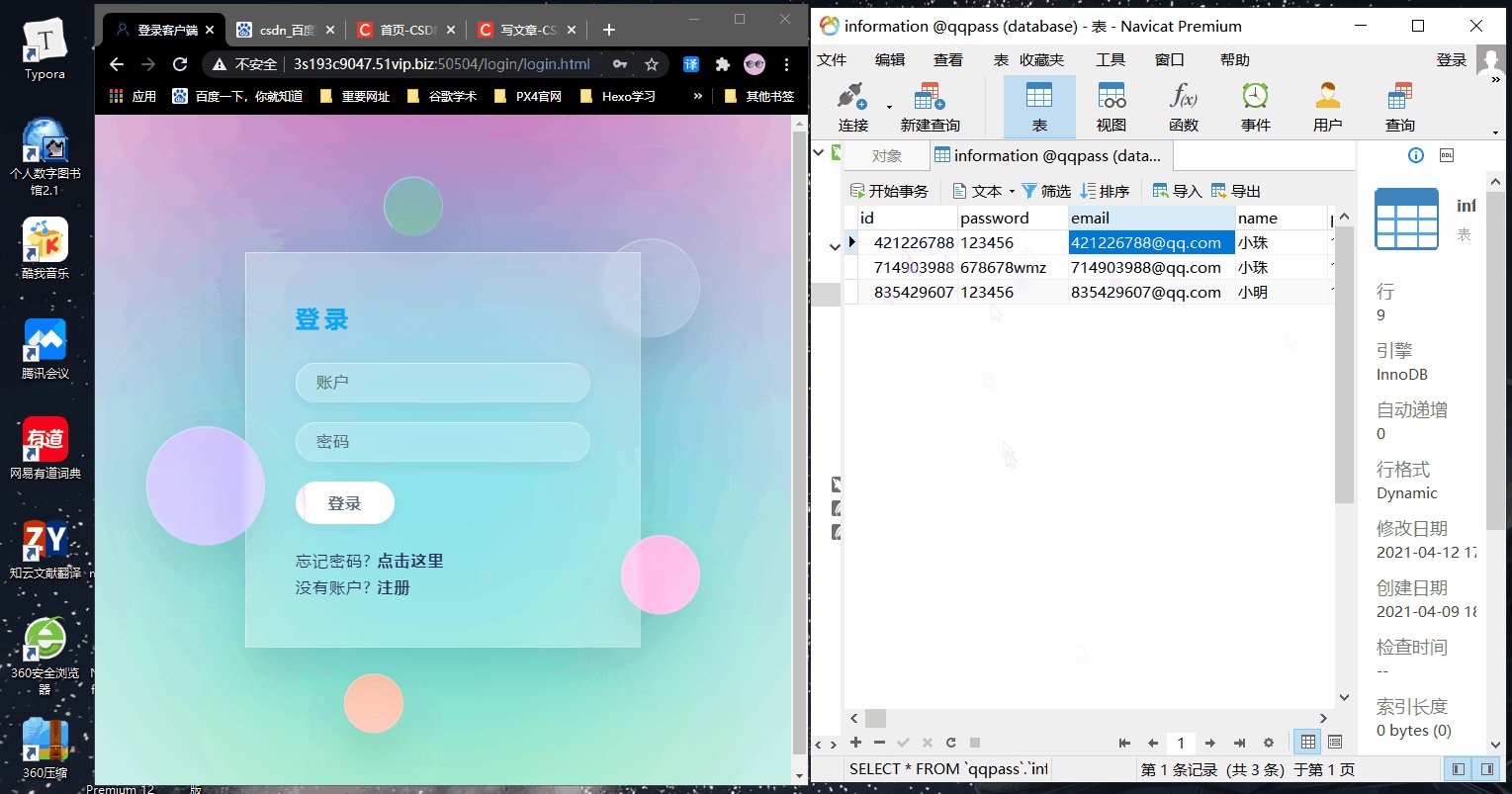
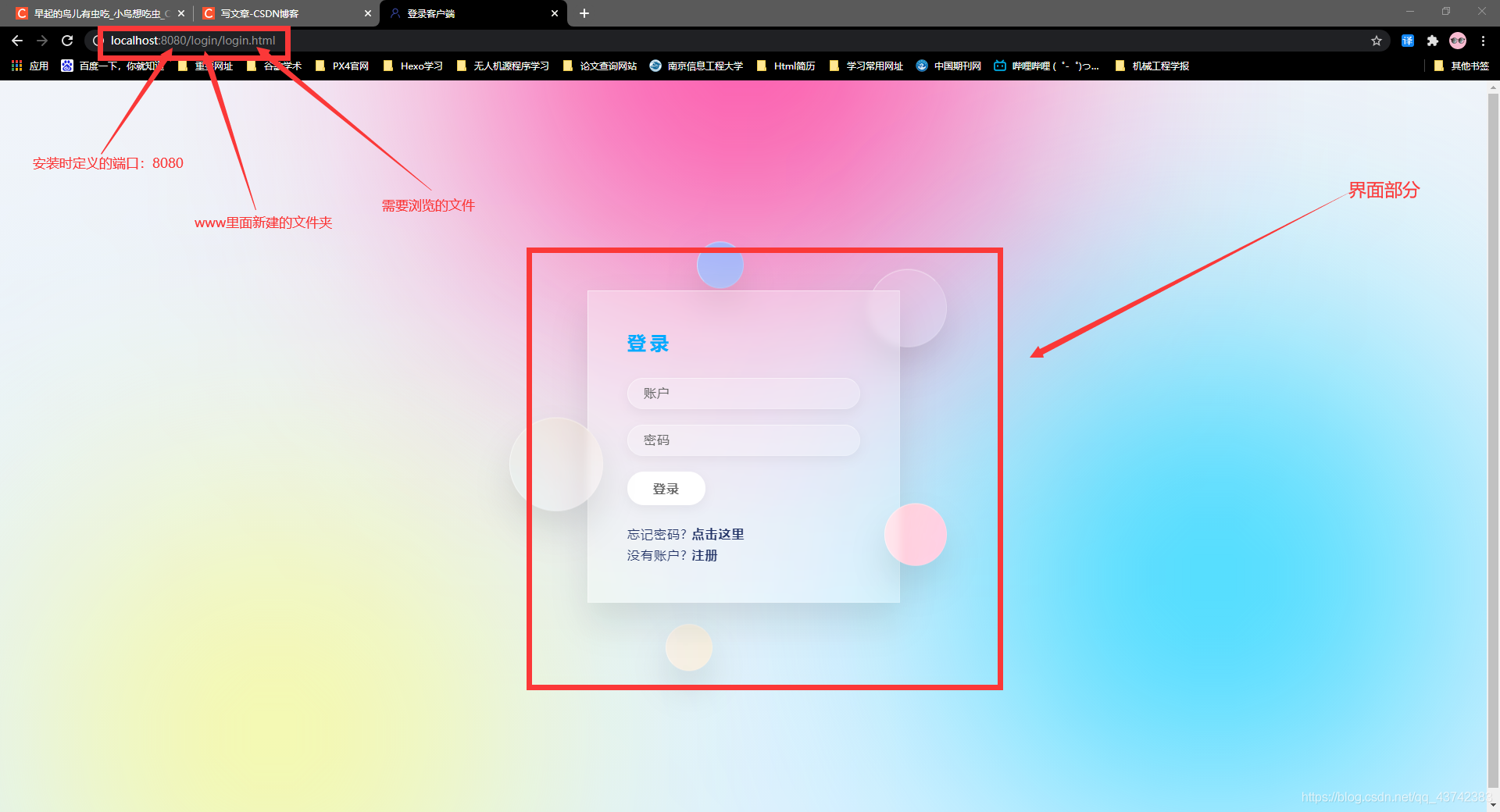
1.登录界面效果如下:

登录界面代码:login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="logins.png" type="image/x-icon" />
<title>登录客户端</title>
<script type="text/javascript" src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script>
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>
<script type="text/javascript">
function randoms()
{
document.getElementById("id").value = "";
document.getElementById("password").value = "";
}
//参考链接:https://www.runoob.com/try/try.php?filename=jquery_validate_demo1
//添加检测机制 参考链接:https://blog.csdn.net/huangleijay/article/details/11569317
jQuery.validator.addMethod("mobile", function(value, element) {
var length = value.length;
var mobile = /^(((13)|1[5-9]{1})+\d{9})$/
return this.optional(element) || (length == 11 && mobile.test(value));
}, "手机号码格式错误");
// 字母和数字的验证
jQuery.validator.addMethod("chrnum", function(value, element) {
var chrnum = /^([a-zA-Z0-9]+)$/;
return this.optional(element) || (chrnum.test(value));
}, "只能输入数字和字母(字符A-Z, a-z, 0-9)");
//下面是表单拦截提示,可取消,否则无法跳转
/*
$.validator.setDefaults({
submitHandler: function() {
//alert("提交事件!");
}
});*/
$().ready(function() {
// 在键盘按下并释放及提交后验证提交表单
$("#loginform").validate({
rules: {
id: "required",//用户名
//密码是6位以上
password: {
required: true,
minlength:6,
maxlength:10,
chrnum: true
}
},
messages: {
id: "请输入您的账户名",
password: {
required: "请输入密码",
minlength: "请输入6~10位密码",
maxlength:"请输入6~10位密码"
}
}
});
});
</script>
<style>
.error{
color:red;
}
</style>
</head>
<body onload="randoms()">
<section>
<!-- 背景颜色 -->
<div class="color"></div>
<div class="color"></div>
<div class="color"></div>
<div class="box">
<!-- 背景圆 -->
<div class="circle" style="--x:0"></div>
<div class="circle" style="--x:1"></div>
<div class="circle" style="--x:2"></div>
<div class="circle" style="--x:3"></div>
<div class="circle" style="--x:4"></div>
<!-- 登录框 -->
<div class="container">
<div class="form">
<h2>登录</h2>
<form id = "loginform" action="login.php" method="post" name = "form1">
<div class="inputBox">
<input type="text" placeholder="账户" name="id" id="id">
</div>
<div class="inputBox">
<input type="password" placeholder="密码" name="password" id="password">
</div>
<div class="inputBox">
<input type="submit" value="登录" id="input1">
</div>
<p class="forget">忘记密码?<a href="forget.html">
点击这里
</a></p>
<p class="forget">没有账户?<a href="register.html">
注册
</a></p>
</form>
</div>
</div>
</div>
</section>
</body>
</html>

登录界面php:login.php
<!DOCTYPE html>
<!-- 参考链接:https://www.runoob.com/php/php-mysql-where.html -->
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<?php
$file_path = "info.txt";
if(file_exists($file_path)){
$fp = fopen($file_path, "w");
$str = $_POST["id"] . PHP_EOL . $_POST["password"];
echo(id);
fwrite($fp, $str);
}
fclose($fp);
?>
<?php
$mydbhost = "localhost";
$mydbuser = "root";
$mydbpass = '123456';
$dbname = "qqpass";
$conn = mysqli_connect($mydbhost, $mydbuser, $mydbpass ,$dbname);
if(! $conn){
die("连接失败: " . mysqli_error($conn));
}
else
{
/*里面可以不写内容*/
}
$sql="SELECT id,password FROM information WHERE id = $_POST[id] AND password = '$_POST[password]'";
$result = mysqli_query($conn, $sql);
if($row = mysqli_fetch_array($result))
{
//echo $row['id'] . " " . $row['password'];
//echo "<br>";
$url='https://jcs-blog.gitee.io/';
echo "<script>location.href='$url'</script>";
}else{
$url = 'http://3s193c9047.51vip.biz:50504/login/login.html';
echo "<script> alert('账户或密码输入有误!'); </script>";
echo "<meta http-equiv='Refresh' content='0;URL=$url'>";
}
mysqli_close($conn);
?>
</body>
</html>
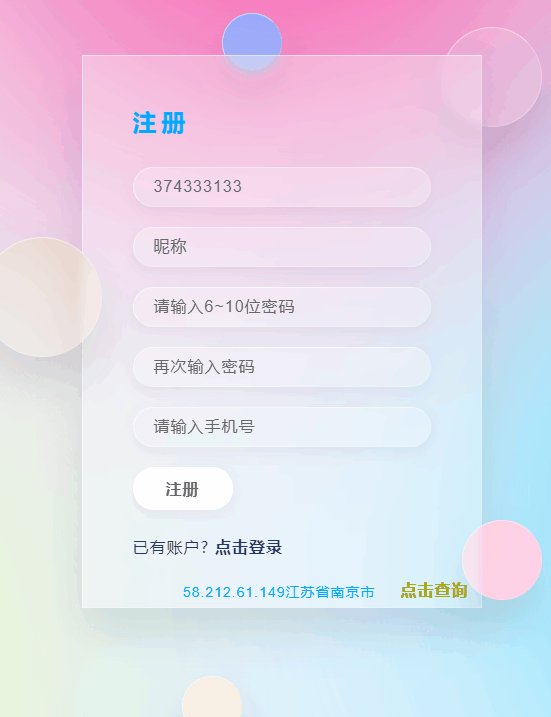
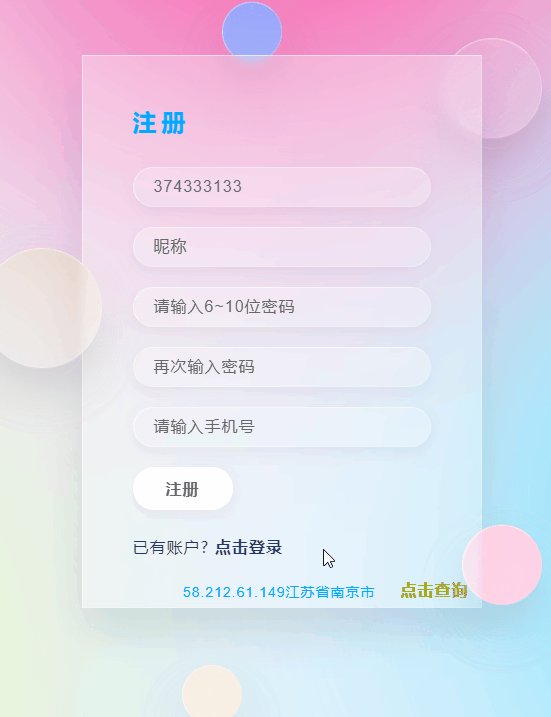
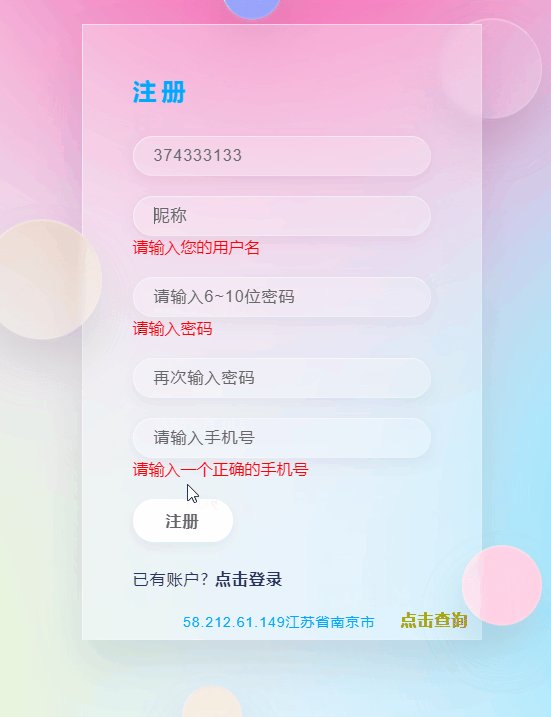
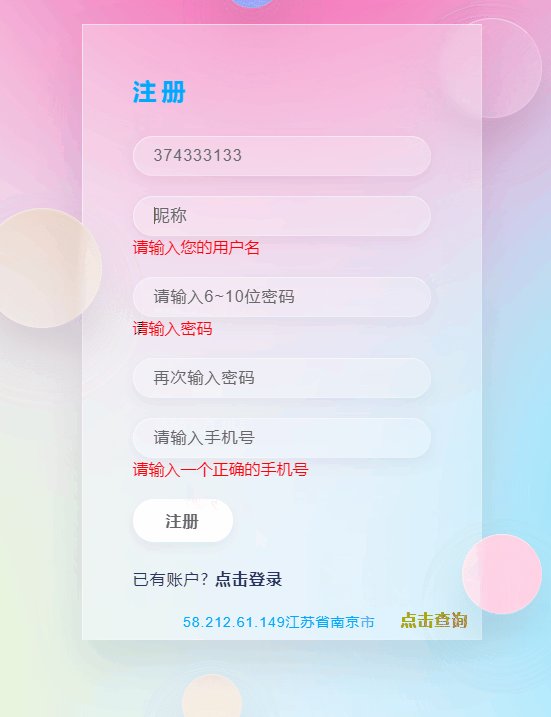
2.注册界面效果如下:

注册界面代码: register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>注册账户</title>
<link rel="shortcut icon" href="login.ico" type="image/x-icon" />
<!--
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta http-equiv="Refresh" content="2"> -->
<script type="text/javascript" src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script>
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>
<script type="text/javascript">
function randoms()
{
var number=Math.random();
document.getElementById("id").value=parseInt(number*1000000000);
document.getElementById("name").value = "";
document.getElementById("phone").value = "";
document.getElementById("repassword").value = "";
document.getElementById("password").value = "";
document.getElementById("IpAddress").value = returnCitySN.cip + returnCitySN.cname;
//document.getElementById("IpAddress").value = returnCitySN.cip;
}
//参考链接:https://www.runoob.com/try/try.php?filename=jquery_validate_demo1
//添加检测机制 参考链接:https://blog.csdn.net/huangleijay/article/details/11569317
jQuery.validator.addMethod("mobile", function(value, element) {
var length = value.length;
var mobile = /^(((13)|1[5-9]{1})+\d{9})$/
return this.optional(element) || (length == 11 && mobile.test(value));
}, "手机号码格式错误");
// 字母和数字的验证
jQuery.validator.addMethod("chrnum", function(value, element) {
var chrnum = /^([a-zA-Z0-9]+)$/;
return this.optional(element) || (chrnum.test(value));
}, "只能输入数字和字母(字符A-Z, a-z, 0-9)");
//下面是表单拦截提示,可取消,否则无法跳转
/*
$.validator.setDefaults({
submitHandler: function() {
//alert("提交事件!");
}
});*/
$().ready(function() {
// 在键盘按下并释放及提交后验证提交表单
$("#loginform").validate({
rules: {
name: "required",//用户名
//密码是6位以上
password: {
required: true,
minlength:6,
maxlength:10,
chrnum: true
},
//验证密码
repassword: {
required: true,
chrnum: true,
equalTo: "#password"
},
//手机号
phone: {
required: true,
mobile:true
},
},
messages: {
name: "请输入您的用户名",
password: {
required: "请输入密码",
minlength: "请输入6~10位密码",
maxlength:"请输入6~10位密码"
},
repassword: {
required: "请输入密码",
equalTo: "两次密码输入不一致"
},
phone:
{
required: "请输入一个正确的手机号"
}
}
});
});
</script>
<style>
.error{
color:red;
}
</style>
</head>
<body onload="randoms()" >
<section>
<!-- 背景颜色 -->
<div class="color"></div>
<div class="color"></div>
<div class="color"></div>
<div class="box">
<!-- 背景圆 -->
<div class="circle" style="--x:0"></div>
<div class="circle" style="--x:1"></div>
<div class="circle" style="--x:2"></div>
<div class="circle" style="--x:3"></div>
<div class="circle" style="--x:4"></div>
<!-- 登录框 -->
<div class="container">
<div class="form">
<h2>注册</h2>
<form id = "loginform" action="welcome.php" method="post" name = "form1">
<div class="inputBox">
<input type="text" placeholder="账户" name="id" id="id">
</div>
<div class="inputBox">
<input type="text" placeholder="昵称" name="name" id="name">
</div>
<div class="inputBox">
<input type="password" placeholder="请输入6~10位密码" name="password" id="password">
</div>
<div class="inputBox">
<input type="password" placeholder="再次输入密码" name="password" id="repassword">
</div>
<div class="inputBox">
<input type="text" placeholder="请输入手机号" name="phone" id="phone">
</div>
<div class="inputBox">
<input type="submit" value="注册" id="input1">
</div>
<p class="forget">已有账户?<a href="login.html">
点击登录
</a></p>
</form>
</div>
<div class = "checkip">
<div class="inputText">
<input type="text" name="IpAddress" id="IpAddress">
<p class="goto"><a href="http://pv.sohu.com/cityjson?ie=utf-8">
点击查询
</a></p>
</div>
</div>
</div>
</div>
</section>
</body>
</html>

注册界面PHP:welcome.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<?php
$file_path = "info.txt";
if(file_exists($file_path)){
$fp = fopen($file_path, "w");
$str = $_POST["id"] . PHP_EOL . $_POST["name"] . PHP_EOL . $_POST["password"] .PHP_EOL . $_POST["phone"] .PHP_EOL . $_POST["IpAddress"];
fwrite($fp, $str);
}
fclose($fp);
?>
<?php
$mydbhost = "localhost";
$mydbuser = "root";
$mydbpass = '123456';
$ip = $_SERVER["REMOTE_ADDR"];
$conn = mysqli_connect($mydbhost, $mydbuser, $mydbpass);
if(! $conn){
die("connect error: " . mysqli_error($conn));
}
else
{
/*echo ('用户信息注册成功!')."<br/>"; */ /* Close the connection 关闭连接*/
$url='../login/login.html';
echo "<script>location.href='$url'</script>";
}
mysqli_select_db( $conn, 'qqpass');
$sql="INSERT INTO information (id, name, password , phone, qauto, remember, lastlogin, readpolicy, IpAddress, showstatus, loginflag, showlogin,email)
VALUES
('$_POST[id]','$_POST[name]','$_POST[password]','$_POST[phone]' ,'1','1','0','1','$ip','离线','2','0', '$_POST[id]@qq.com')";
$retval = mysqli_query($conn, $sql);
if(! $retval){
die("create error" . mysqli_error($conn));
}
mysqli_close($conn);
?>
</body>
</html>
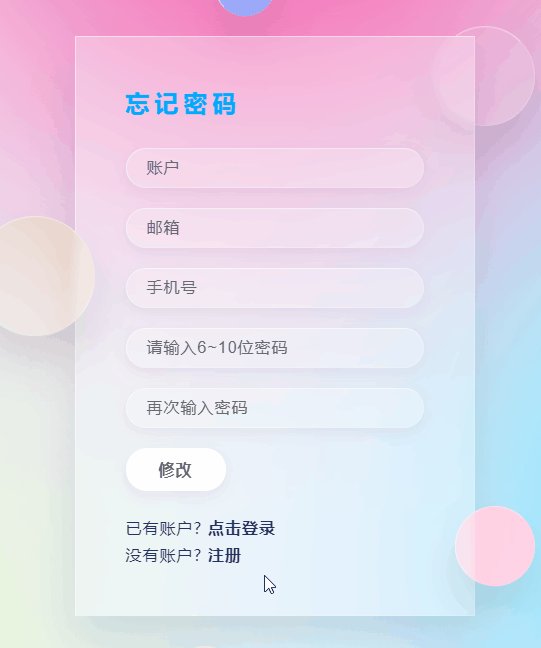
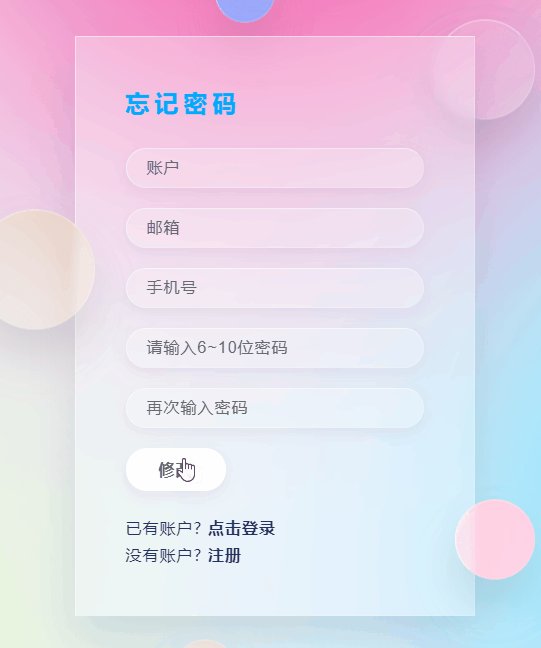
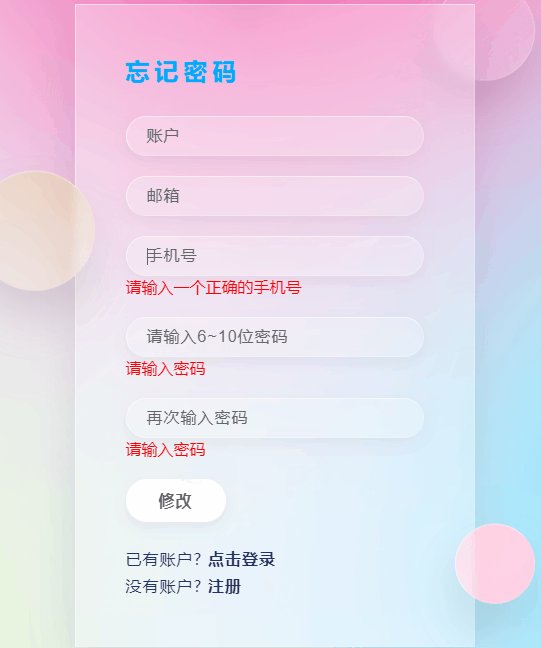
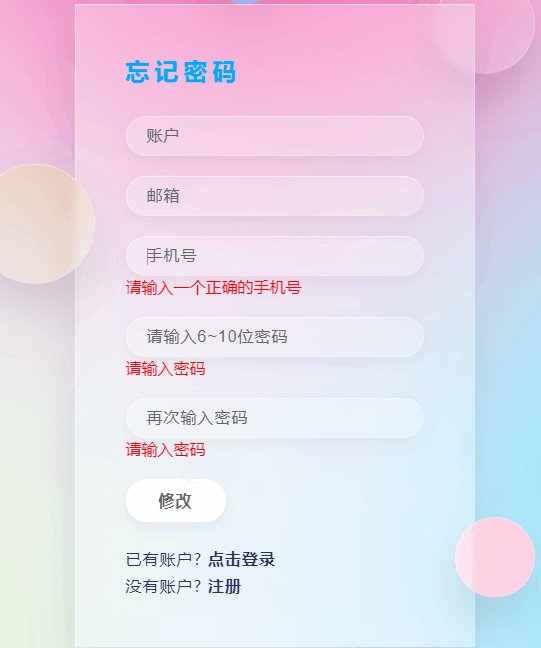
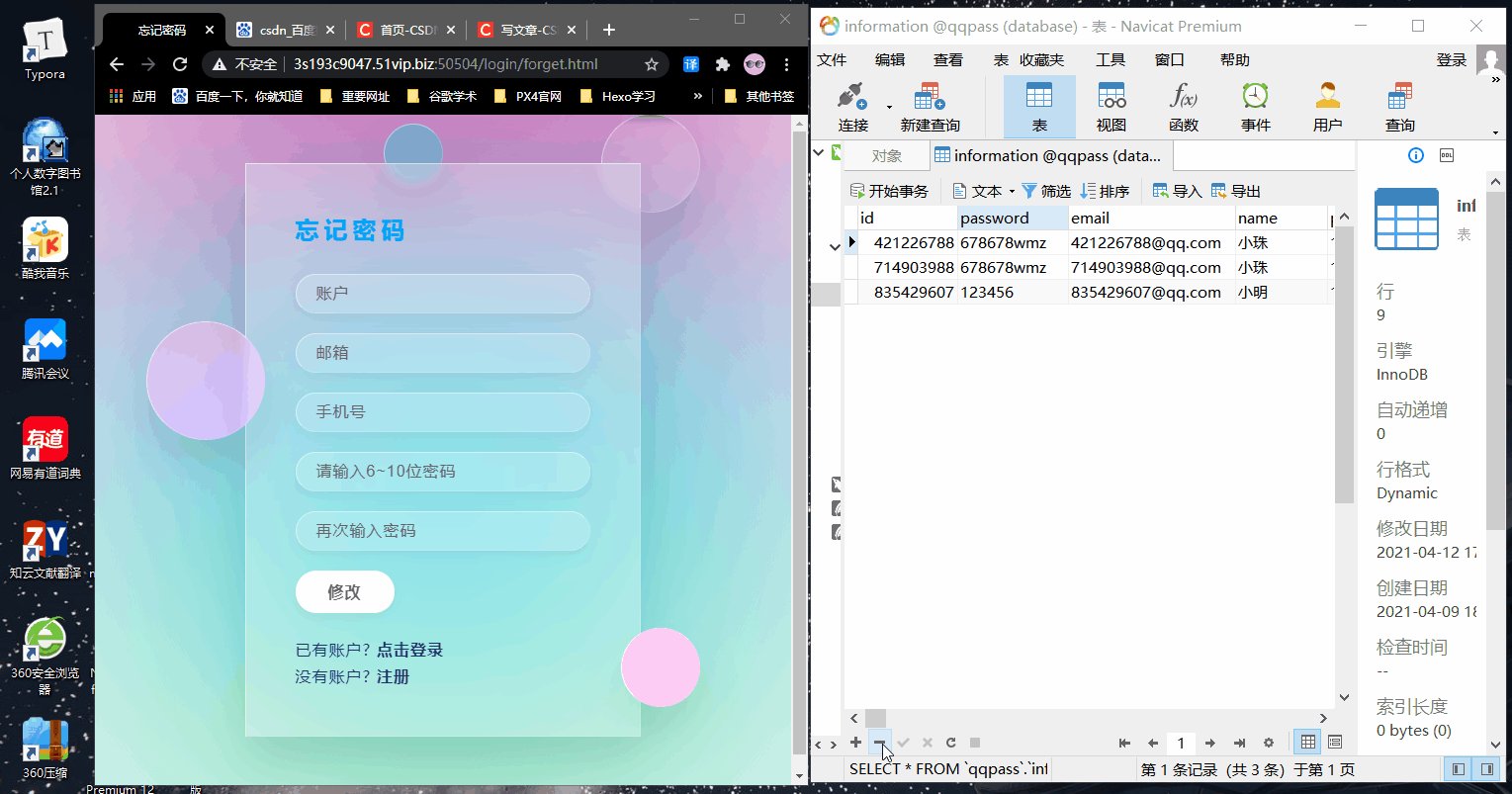
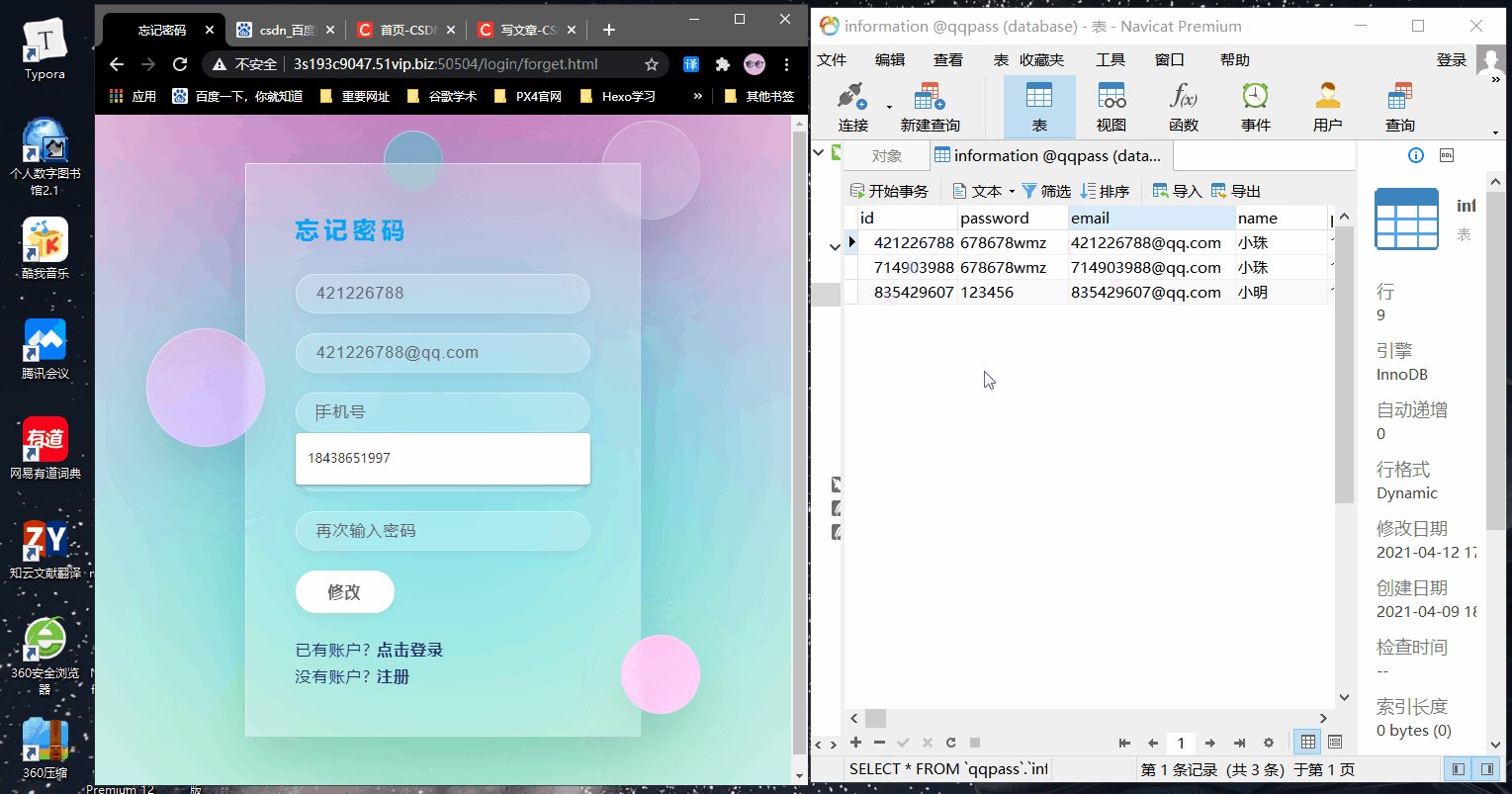
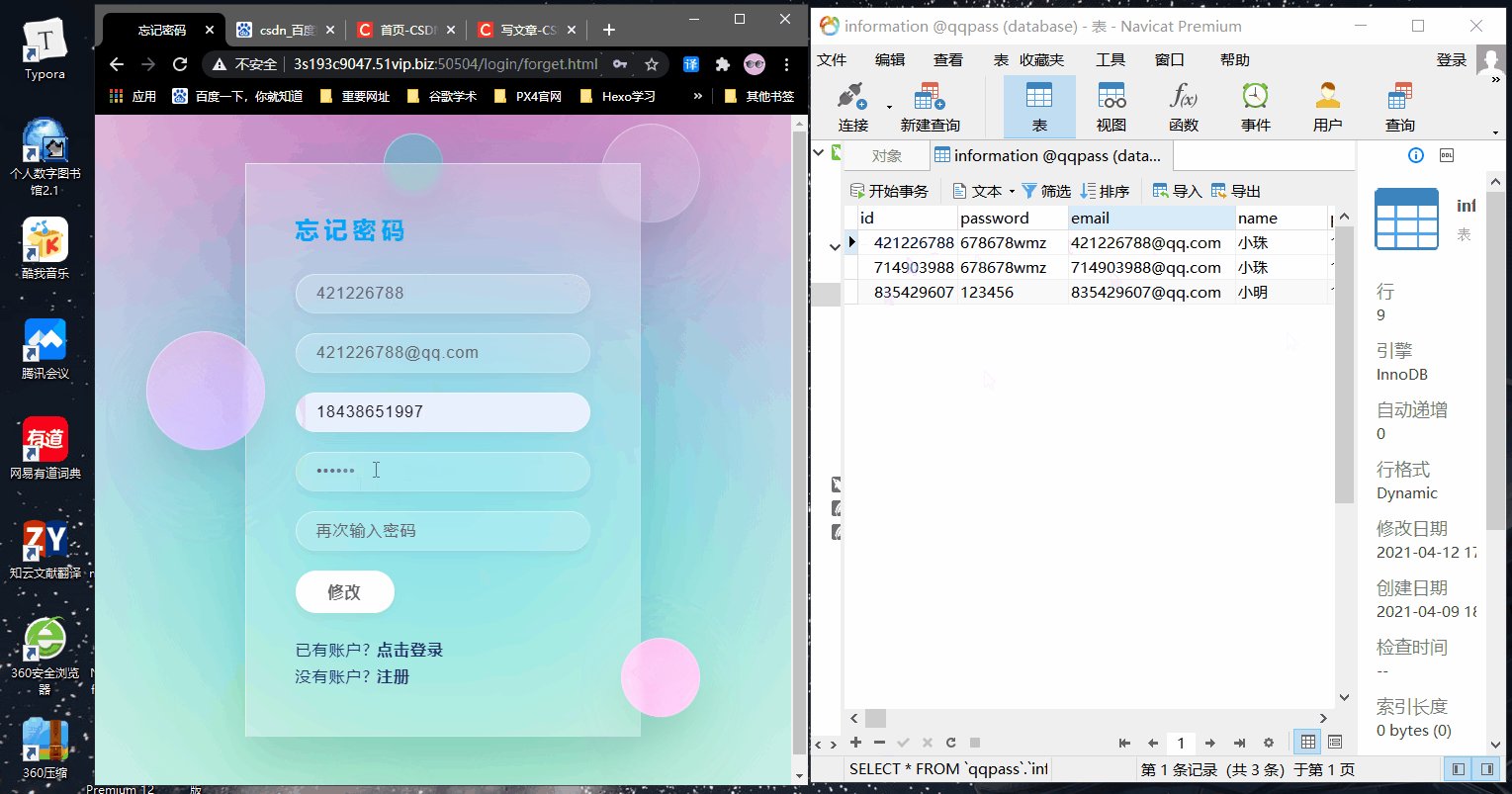
3.修改密码界面效果如下:

修改密码界面代码:forget.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="forget.png" type="image/x-icon" />
<title>忘记密码</title>
<script type="text/javascript" src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script>
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>
<script type="text/javascript">
function randoms()
{
document.getElementById("id").value = "";
document.getElementById("phone").value = "";
document.getElementById("email").value = "";
document.getElementById("repassword").value = "";
document.getElementById("password").value = "";
}
//参考链接:https://www.runoob.com/try/try.php?filename=jquery_validate_demo1
//添加检测机制 参考链接:https://blog.csdn.net/huangleijay/article/details/11569317
jQuery.validator.addMethod("mobile", function(value, element) {
var length = value.length;
var mobile = /^(((13)|1[5-9]{1})+\d{9})$/
return this.optional(element) || (length == 11 && mobile.test(value));
}, "手机号码格式错误");
// 字母和数字的验证
jQuery.validator.addMethod("chrnum", function(value, element) {
var chrnum = /^([a-zA-Z0-9]+)$/;
return this.optional(element) || (chrnum.test(value));
}, "只能输入数字和字母(字符A-Z, a-z, 0-9)");
//下面是表单拦截提示,可取消,否则无法跳转
/*
$.validator.setDefaults({
submitHandler: function() {
//alert("提交事件!");
}
});*/
$().ready(function() {
// 在键盘按下并释放及提交后验证提交表单
$("#forgetform").validate({
rules: {
//密码是6位以上
password: {
required: true,
minlength:6,
maxlength:10,
chrnum: true
},
//验证密码
repassword: {
required: true,
chrnum: true,
equalTo: "#password"
},
//手机号
phone: {
required: true,
mobile:true
},
},
messages: {
password: {
required: "请输入密码",
minlength: "请输入6~10位密码",
maxlength:"请输入6~10位密码"
},
repassword: {
required: "请输入密码",
equalTo: "两次密码输入不一致"
},
phone:
{
required: "请输入一个正确的手机号"
}
}
});
});
</script>
<style>
.error{
color:red;
}
</style>
</head>
<body onload="randoms()">
<section>
<!-- 背景颜色 -->
<div class="color"></div>
<div class="color"></div>
<div class="color"></div>
<div class="box">
<!-- 背景圆 -->
<div class="circle" style="--x:0"></div>
<div class="circle" style="--x:1"></div>
<div class="circle" style="--x:2"></div>
<div class="circle" style="--x:3"></div>
<div class="circle" style="--x:4"></div>
<!-- 登录框 -->
<div class="container">
<div class="form">
<h2>忘记密码</h2>
<form id = "forgetform" action="forget.php" method="post" name = "form">
<div class="inputBox">
<input type="text" placeholder="账户" name="id" id="id">
</div>
<div class="inputBox">
<input type="text" placeholder="邮箱" name="email" id="email">
</div>
<div class="inputBox">
<input type="text" placeholder="手机号" name="phone" id="phone">
</div>
<div class="inputBox">
<input type="password" placeholder="请输入6~10位密码" name="password" id="password">
</div>
<div class="inputBox">
<input type="password" placeholder="再次输入密码" name="repassword" id="repassword">
</div>
<div class="inputBox">
<input type="submit" value="修改">
</div>
<p class="forget">已有账户?<a href="login.html">
点击登录
</a></p>
<p class="forget">没有账户?<a href="register.html">
注册
</a></p>
</form>
</div>
</div>
</div>
</section>
</body>
</html>

修改密码界面PHP:forget.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<?php
$file_path = "info.txt";
if(file_exists($file_path)){
$fp = fopen($file_path, "w");
$str = $_POST["id"] . PHP_EOL . $_POST["email"] . PHP_EOL . $_POST["phone"];
fwrite($fp, $str);
}
fclose($fp);
?>
<?php
$mydbhost = "localhost";
$mydbuser = "root";
$mydbpass = '123456';
$ip = $_SERVER["REMOTE_ADDR"];
$conn = mysqli_connect($mydbhost, $mydbuser, $mydbpass);
if(! $conn){
die("connect error: " . mysqli_error($conn));
}
else
{
/*echo ('用户信息注册成功!')."<br/>"; */ /* Close the connection 关闭连接*/
$url='../login/login.html';
echo "<script>location.href='$url'</script>";
}
mysqli_select_db( $conn, 'qqpass');
$sql="UPDATE information SET password='$_POST[password]' WHERE id='$_POST[id]' AND email='$_POST[email]' AND phone='$_POST[phone]'";
$retval = mysqli_query($conn, $sql);
if(! $retval){
die("create error" . mysqli_error($conn));
}
mysqli_close($conn);
?>
</body>
</html>
到此为止,登录界面展示完毕,体验地址:html+php+mysql登录界面设计
注:因使用花生壳内网穿透,本机花生壳客户端在线方可体验!可私聊体验!
此外,生成的注册信息存于本机mysql数据库,请合理设置密码!
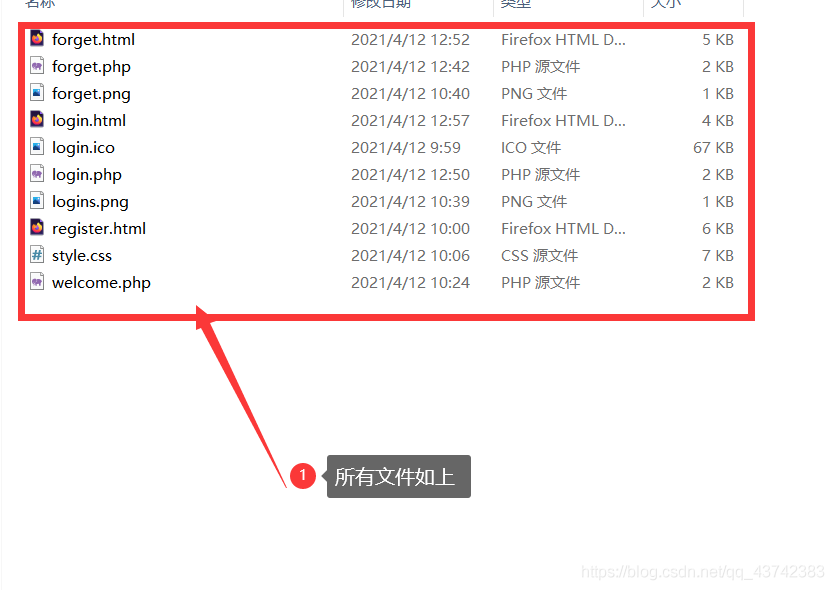
图标:如下(可自行下载添加,无序一致)


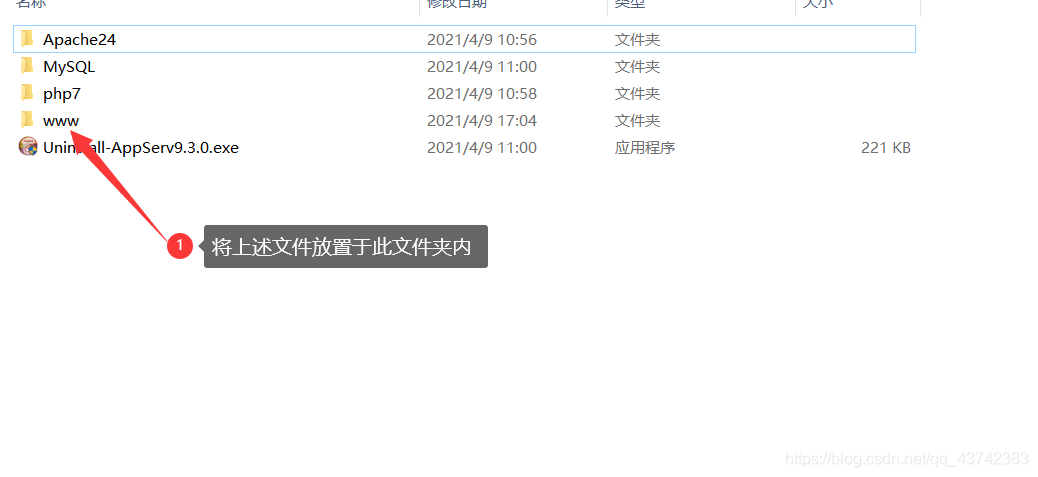
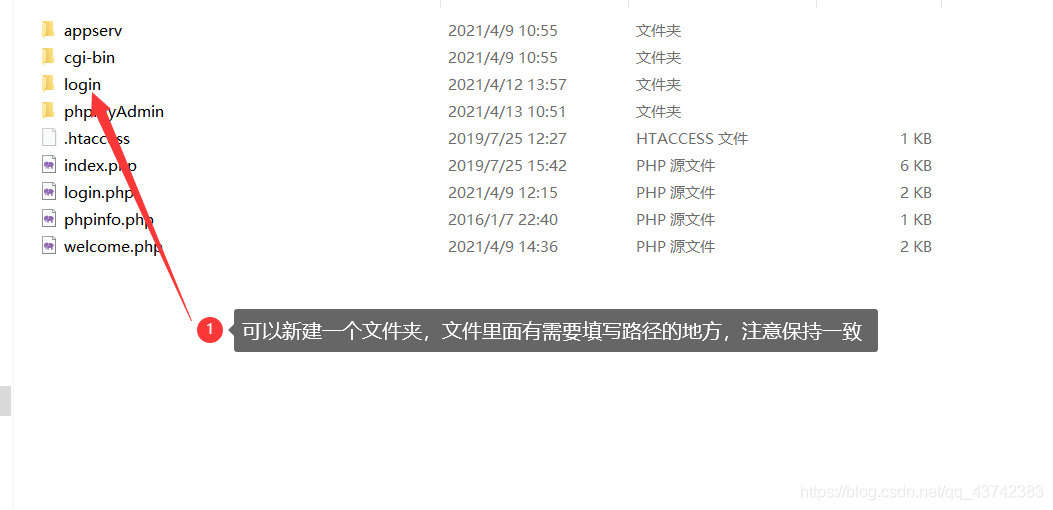
二、如何复现上述界面?
1.下载Apache软件进行安装
安装步骤省略,请自行百度(傻瓜式安装)
软件地址:链接:https://pan.baidu.com/s/13PpwEc-YuEbQYY2iLpXFLQ
提取码:N414


注意:在进行安装时有需要填写端口的步骤,端口号通常设置为:8080
2.打开浏览器查询
浏览器端输入:http://localhost:8080/login/login.html

其他界面仅需将后面文件名字换一下!
另外:在同一局域网内也可用使用ip地址进行查看,进而实现手机端访问该网页!主机ip查询请自行百度!


完整界面已经介绍完毕,以上为本次设计的全部代码以及操作方式,由于Apache无法使用外网访问,接下来主要介绍怎么使用花生壳进行内网穿透,以便进行外网访问!
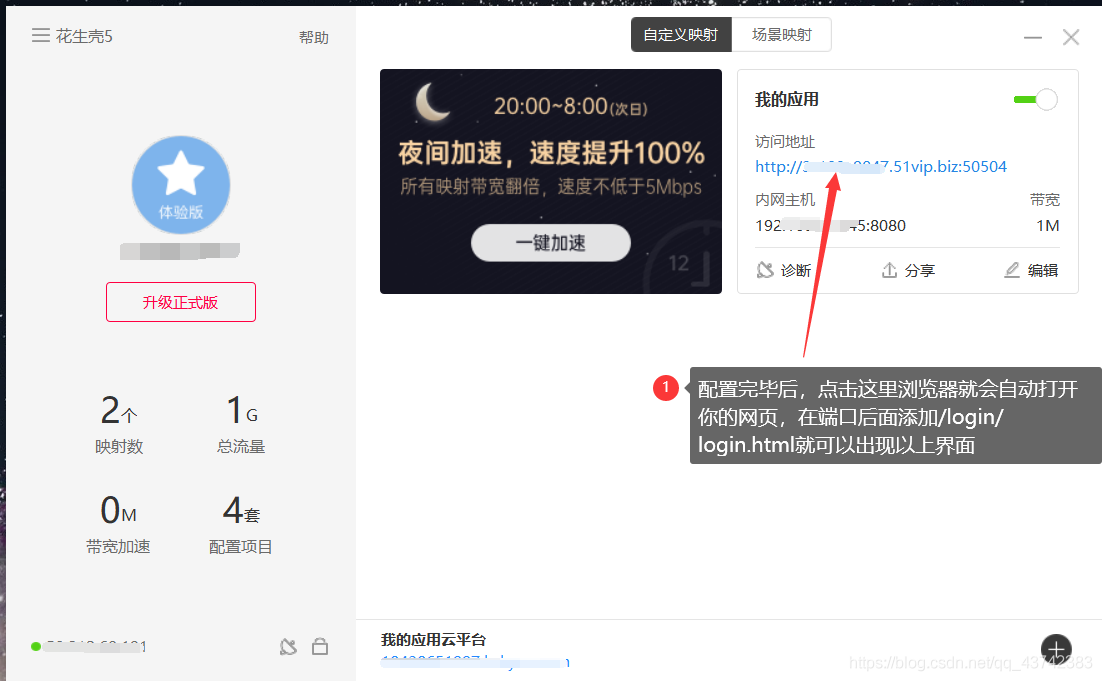
3.开启花生壳穿透
这里需要开启http服务(需要花6块钱)



开启花生壳服务之后,手机4G以及外网都可进行访问,注:合理需要开启服务才可外网访问,服务关闭,网页无法访问!